¿Qué es el editor Gutenberg WordPress? [CURSO GRATIS]
Crear y diseñar contenido en WordPress solía requerir habilidades técnicas o el uso de algunos plugins para que se vea más profesional, pero eso cambió con la llegada del editor Gutenberg.
Este editor permite una experiencia de edición más intuitiva y visual. Si quieres conocer las características clave de Gutenberg, explorar cómo funciona su interfaz o cómo personalizar tus publicaciones, esta guía te mostrará todo lo que necesitas saber.

¿Qué es el editor de bloques de Gutenberg?
El editor de bloques de Gutenberg es un sistema de edición de contenido introducido en la versión 5.0 de WordPress en 2018 y desde esa fecha siempre viene activado por defecto. Presenta una interfaz visual y basada en bloques que transforma en cómo crear y editar contenido en sitios web.
En lugar de tratar todo el contenido como un flujo continuo de texto, Gutenberg descompone el contenido en elementos individuales llamados “bloques”. Cada bloque representa diferentes tipos de contenido como párrafos, imágenes, encabezados, listas, citas, multimedia.

¿Cuáles son las ventajas y desventajas de Gutenberg?
En seguida, descubrirás las ventajas y desventajas de trabajar con el editor de Gutenberg en tu WordPress.
Las 5 Ventajas de Gutenberg
A continuación, te mostramos las distintas ventajas que ofrece el editor de WordPress Gutenberg:
✅ Interfaz intuitiva: Los bloques se pueden arrastrar y soltar en la página, así la disposición del contenido es más sencilla.
✅ Flexibilidad y personalización: Permite ajustar el formato, los colores o las alineaciones para cada bloque.
✅ Diversidad: Puedes combinar texto, imágenes, videos y otros elementos de manera fluida.
✅ Compatibilidad con plugins y temas: Muchos plugins y temas están diseñados para funcionar de manera nativa con el editor de bloques.
✅ Mejor experiencia responsive: Se adapta fácilmente a dispositivos móviles y tabletas.

Las 3 Desventajas de Gutenberg
En seguida, te explicamos algunos de los inconvenientes que ofrece el editor de Gutenberg WordPress:
❌ Curva de aprendizaje: La interfaz basada en bloques puede requerir tiempo para familiarizarse con el editor.
❌ Rendimiento y carga de página: El uso excesivo de bloques y características enriquecidas puede ralentizar el rendimiento del sitio web.
❌ Compatibilidad en plataformas externas: Copiar y pegar contenido de Gutenberg puede causar problemas de formato.

¿Cómo instalar el editor Gutenberg en WordPress?
El editor de bloques de Gutenberg se ha convertido en el editor predeterminado en las versiones recientes de WordPress. Si tienes una versión actualizada de WordPress, el editor de bloques de Gutenberg ya estará disponible.
Sin embargo, si necesitas activarlo en una versión anterior, lo primero es instalar el plugin “Gutenberg” siguiendo estos pasos:
- Ve a “Plugins” en tu panel de WordPress.
- Haz clic en “Agregar nuevo”.
- En la barra de búsqueda, ingresa “Gutenberg”.
- Encuentra el plugin “Gutenberg” en los resultados de búsqueda.
- Haz clic en “Instalar ahora”.
- Una vez que se instale, haz clic en “Activar”.

Los 8 Bloques editor de Gutenberg
Se han ido agregado una gran variedad de bloques y características a medida que la plataforma evoluciona para una mayor flexibilidad y creatividad para crear contenido en WordPress. Entre los más conocidos tenemos:
1. Añadir nuevos bloques
Es un bloque fundamental para buscar y agregar cualquier tipo de bloque disponible en WordPress. Al agregar el bloque “Añadir nuevo bloque”, verás una barra de búsqueda en la parte superior donde puedes buscar bloques específicos por nombre o función.
2. Bloques de diseño
El bloque de diseño permite crear estructuras de diseño más avanzadas y complejas, combinando varios elementos en una sola sección. Aquí se encuentran:
- Bloque de columnas
- Bloque de grupo
- Bloque de botones
- Bloque de más (leer más)
- Salto de página
- Separador
- Espaciador

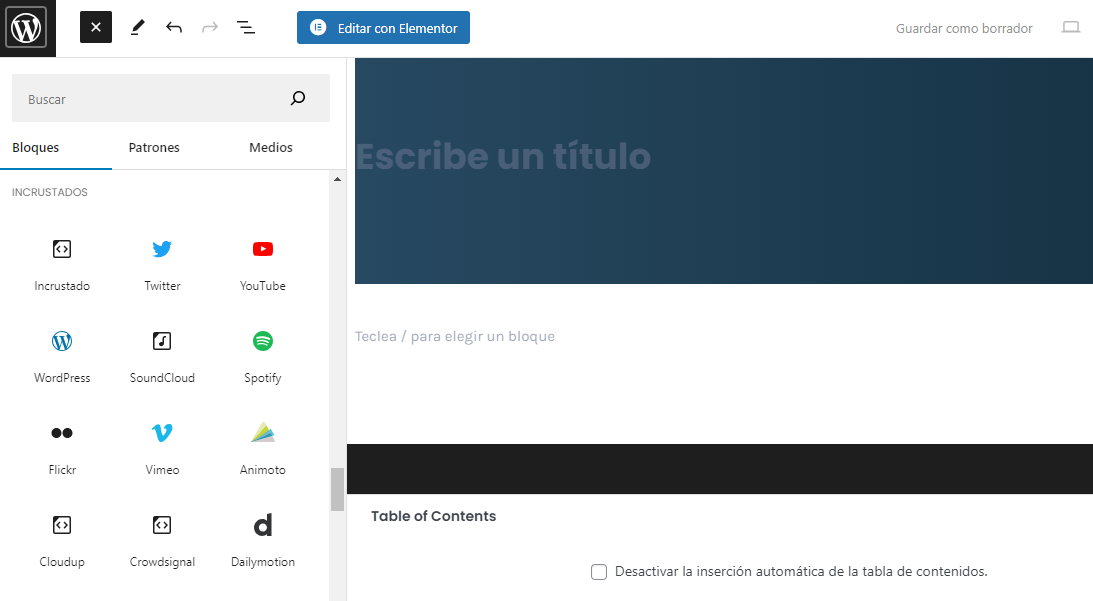
3. Bloques incrustados
Permiten insertar contenido de otras plataformas directamente en tu página o entrada. Es muy útil cuando deseas mostrar contenido de medios sociales, videos o mapas sin tener que lidiar con códigos complejos.

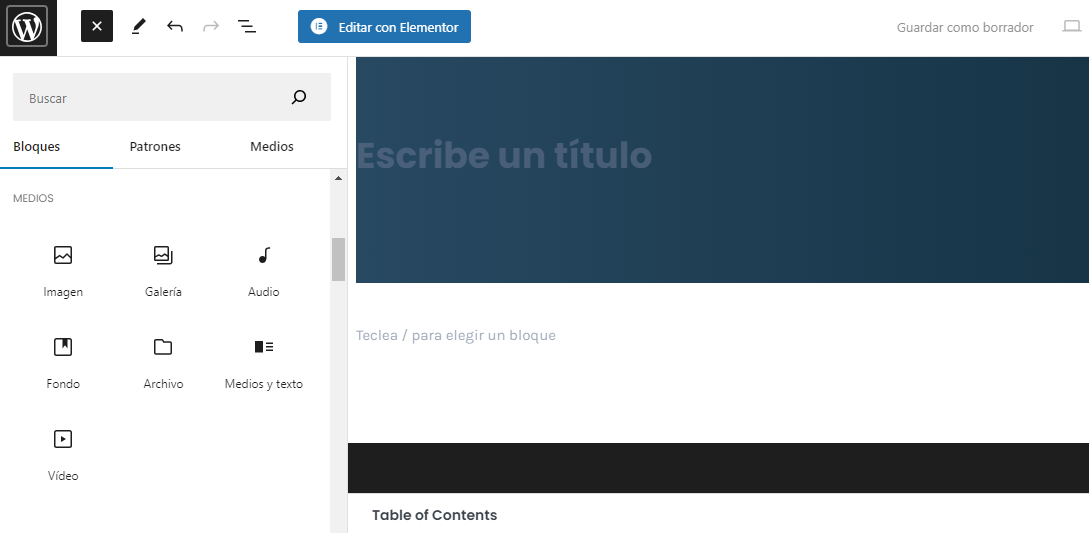
4. Bloques de medios
Permiten agregar y mostrar diversos tipos de contenido multimedia como imágenes, vídeos o audio. Estos bloques son esenciales para enriquecer los contenidos. Aquí se encuentran:
- Imagen
- Galería
- Audio
- Fondo
- Archivo
- Medios y textos
- Vídeo

5. Bloques de tema
Son bloques específicos proporcionados por tu tema de WordPress para personalizar la apariencia y el diseño de las publicaciones y páginas. Están diseñados para trabajar en armonía con el diseño y estilo visual del sitio web. Algunos ejemplos son:
- Navegación
- Descripción del sitio
- Categorías
- Etiquetas
- Testimonios
- Servicios

6. Bloques de texto
Los bloques de texto permiten crear contenido legible y estructurado en las publicaciones y páginas. Aquí encontramos:
- Párrafo
- Encabezado
- Lista
- Cita
- Código (HTML)
- Párrafo de cita
- Tabla
- Verso

7. Bloques de widgets
Los widgets son pequeños elementos de contenido que se colocan en la barra lateral, pie de página u otras áreas. Al utilizar bloques de widgets, puedes integrar estas características en tu contenido de manera más flexible. Algunos ejemplos son:
- Archivos
- Calendario
- Lista de categorías
- Editor HTML personalizado
- Lista de páginas
- RSS
- Búsqueda
- Shortcode

8. Bloques más usados
Son los bloques más utilizados debido a su versatilidad y capacidad para crear contenido. Depende de tus necesidades específicas y de la forma en que deseas presentar tu contenido en Internet.
¿Cómo utilizar el editor visual WordPress Gutenberg desde 0? [CURSO COMPLETO]
Para continuar, te explicamos cómo trabajar con el editor visual de Gutenberg sin necesidad de tener conocimientos previos.
1. Añadir un nuevo bloque
Lo primero para usar Gutenberg es añadir un bloque nuevo para agregar diferentes tipos de contenido como imágenes, encabezados o listas. Para ello haz lo siguiente:
- Agregar un bloque: Haz clic en el ícono “Añadir bloque” (+) que se encuentra en la esquina superior izquierda del editor o en cualquier lugar vacío entre bloques existentes.
- Buscar un bloque: Puedes buscar un bloque específico escribiendo su nombre o explorar las categorías de bloques en el menú.
- Seleccionar un Bloque: Haz clic en el bloque que deseas agregar y aparecerá en tu contenido.

2. Personaliza los bloques
Una vez que agregues un bloque podrás personalizarlo según tus necesidades, puedes ajustar la apariencia, el formato y las opciones de cada bloque.
- Selecciona el bloque: Haz clic en el bloque que deseas personalizar, el bloque se resaltará y se mostrarán las opciones y configuraciones disponibles.
- Configuraciones del bloque: Se encuentran en el panel lateral derecho, varían según el tipo de bloque. Las más comunes son alineación, color de fondo, configuración de enlace, ancho y altura.
- Configuraciones de texto: Están disponibles en la barra de herramientas que aparece encima del bloque cuando lo seleccionas. Puedes ajustar el tamaño de fuente, el estilo o el color del texto.
- Cambia el estilo del bloque: Algunos temas de WordPress ofrecen estilos adicionales para los bloques.
- Guarda los cambios: Una vez que hayas personalizado el bloque según tus preferencias, asegúrate de hacer clic en “Actualizar” o en “Publicar”.

3. Añade más bloques y reorganiza
Puedes seguir agregando bloques según sea necesario para construir tu contenido. Para reorganizar los bloques, solo tienes que arrastrarlos y soltarlos para cambiar su posición.
4. Utiliza opciones de bloque
Cada bloque tiene su propio menú de opciones. Puedes hacer clic en el ícono de tres puntos en el bloque para acceder a las opciones, como duplicar, eliminar, mover o configurar el bloque.
5. Vista previa y publicación
Una vez que hayas agregado y personalizado tus bloques, puedes utilizar el botón “Vista previa” para ver tu contenido. Cuando estés satisfecho, haz clic en “Publicar” para que tu publicación sea visible en tu sitio web.
Pero, si deseas trabajar en tu contenido gradualmente, puedes hacer clic en “Guardar borrador”.
Si quieres aprender más sobre el editor de Gutenberg, cuentas con un completo “Curso de Gutenberg Básico” compuesto de 20 lecciones, el cual se encuentra disponible en nuestra Academia Sered.net.
Los 5 Tips más útiles de Gutenberg para usar de forma efectiva
Seguidamente, te damos una serie de consejos para que lo utilices de manera más eficaz.
1. Usar / (barra diagonal) para insertar bloques más rápido: Para insertar muchos bloques de forma más rápido es usando / la barra diagonal.
2. Usa bloques reutilizables: Es útil cuando planeas usar un diseño o bloque en varias publicaciones, solo tienes que hacer clic en el ícono de tres puntos en la esquina superior derecha del bloque y selecciona “Agregar a bloques reutilizables”.
3. Usa patrones de bloques: Los patrones son combinaciones predefinidas de bloques que permiten crear diseños complejos con un solo clic.
4. Ajusta las opciones de pantalla completa: Debes hacer clic en el ícono de “Opciones de pantalla” en la esquina superior derecha para personalizar lo que se muestra en la pantalla.
5. Desactiva bloques no deseados: Si hay bloques que rara vez usas o que no necesitas, puedes desactivarlos desde las opciones de pantalla para simplificar la edición.

Conclusión
El editor de bloques Gutenberg ha revolucionado la forma en crear y gestionar contenido en WordPress. Una de sus grandes ventajas es que nos permite construir publicaciones y páginas de manera flexible y creativa.
Sin duda, la introducción de bloques individuales para diferentes tipos de contenido como texto, imágenes, videos, formularios o tablas que brindan a los usuarios la capacidad de diseñar y presentar contenido de manera atractiva.






